Salesforce Trailhead : Lightning Experience Rollout Specialist
Before I start sharing information about superbadge. I am sharing a link of an unmanaged package. After installing this unmanaged package in your org you will be able to clear App builder and Suggestion Box badges which are pre requisite to unlock this superbadge.
Note: Before installing this package enable lightning, domain and account teams in your org.
https://login.salesforce.com/packaging/installPackage.apexp?p0=04t28000000bALD
Challenge 1:
Login your org go in Setup--> Account--> Button Links and Actions-->Click on account tab
Override with Visualforce page Account Tab
Go in Setup--> Home Page Layouts --> DE Default--> Edit--> Add Destination Success Registration component.
Create Two users with below screen shot information.
Create two Permission sets
LightningExperiencePilotSales
LightningExperiencePilotCommunications
Lightning Experience Pilot Sales will have only lightning user permission as per screen shot.
Lightning Experience Pilot Communications will have lightning user permission as well as not allow to switch between lightning and classic. As per screen shot.
Setup-->Lightning Experience Migration Assistant-->Get Started-->Next-->Tab Check Readiness-->Click Button check Readiness. This will send a report to you.
Setup-->Monitor-->Optimizer--> Launch . This will send you a report.
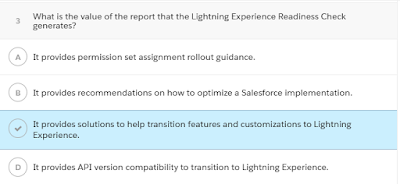
Challenge 2:
It is a quiz and below are screen shots of it.
Challenge 3:
For your Visulaforce page of account override code with this one.
<apex:page standardStylesheets="false" standardController="Account" recordSetVar="accounts" tabStyle="account">
<apex:slds />
<div class="slds-scope">
<apex:pageBlock >
<apex:pageBlockTable value="{!accounts}" var="a" styleClass="slds-table" >
<apex:column headerValue="{!$ObjectType.Account.Fields.Name.Label}">
<apex:outputLink value="{!URLFOR($Action.Account.View, a.id)}">{!a.name}</apex:outputLink>
</apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
</div>
</apex:page>
For documents, download Destination Success image from documents and upload it in Files and make it available for users.
Challenge 4:
Create 2 account record types and 2 compact layouts and assign them to appropriate profiles.
Setup--> Path Setting--> Create New Path with below given values. Make sure that you add guidance for success values too and activate path.
Challenge 5:
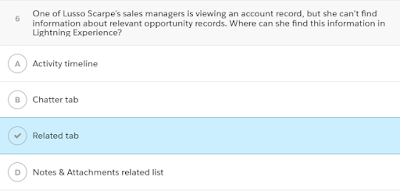
It is a quiz and below are screen shots of it.
<apex:page standardStylesheets="false" standardController="Account" recordSetVar="accounts" tabStyle="account">
<apex:slds />
<div class="slds-scope">
<apex:pageBlock >
<apex:pageBlockTable value="{!accounts}" var="a" styleClass="slds-table" >
<apex:column headerValue="{!$ObjectType.Account.Fields.Name.Label}">
<apex:outputLink value="{!URLFOR($Action.Account.View, a.id)}">{!a.name}</apex:outputLink>
</apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
</div>
</apex:page>
For documents, download Destination Success image from documents and upload it in Files and make it available for users.
Challenge 4:
Create 2 account record types and 2 compact layouts and assign them to appropriate profiles.
Setup--> Path Setting--> Create New Path with below given values. Make sure that you add guidance for success values too and activate path.
| **Stage** | **Fields** | **Guidance for Success** |
| Qualification | Account Name, Opportunity Name, Description | - Ask the buyer about their favorite footwear. - Share the most appropriate sections of our catalog. - Share testimonials from fashionistas. - Present our most popular ranges to the buyer. |
| Needs Analysis | Expected Revenue, Main Competitor(s), Next Step, Probability(%) | - Ask about the maximum price that the buyer is willing to spend. - Ask: "Is there anything else you'd like to know or need to proceed with the purchase?" - Set a date for follow-up. |
| Negotiation/Review | Amount, Quantity, Stage | - If the buyer seems likely to walk away from the deal, discount 5%. - Follow up on questions or needs from the buyer. |
| Closed Lost | Close Date, Next Step | - Create post-mortem notes. - Set a follow-up date for 1 year from today. |
| Closed Won | Close Date, Delivery/Installation Status | - Celebrate in Chatter! - Check with the Accounts team for payment processing. |
It is a quiz and below are screen shots of it.





















Create a lightning page as record page on group object and use following items on it.
Page name will be Group Record Page.
Highlights Panel
Record Detail
Recommendations
Trending Topic
Activate this page and assign it as Org Default.
Challenge 7:
Challenge 8:
Now go on Pagelayouts --> New.
Create 3 pagelayouts faqpagelayout, productpagelayout, and communitypagelayout and assign it to respective layouts.
Add question answer and record type field on above 3 layouts.
Go in Salesforce lightning. Click setup and then go app manager. click on new lightning app.
Create a lightning App and named it Lightning Knowledge.
In utility bar add history component.
Selected tabs will case accounts and contacts.
Go in lightning app builder--> New.
Create a new home page name Org Home.
Add Chatter feed, Today's Tasks, upcoming events, recent items, smart scope recent records.
Activate page and assign it as default for Org.
Note: in recent items component make sure that you have account contact and cases are added as tabs.
Challenge 9:
Challenge 10:
Add this link on case layout.
Use already built in Campaign Influence report type.
Make it a summary report. Show all campaign. Add filter campaign name equals blank and campaign id equals blank.
Sum Opportunity amount and group by campaign name.
Add following columns as shown in screen shot.
Copy this report id and keep it we will use it later.
Go in Setup --> Object Manager --> Campaign ---> Button links and Action--> New Button or link.
Create a detail page link and name it View Lightning Campaign Influence Report.
Add below Url
/one/one.app#/sObject/00O7F000003ynrX/view?&fv0={!Campaign.Name}&fv1={!Campaign.Id}
replace 00O7F000003ynrX idwith your report id.
Add this link on page.
Now you are done. You successfully competed Superbagde :)